23/2/15
0
23/2/15
ADMIN
Bước 3: Bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
Bước 4: Các bạn tạo HTML/JavaScript mới. Rồi copy code dưới đây vào:
Chú ý:
Chúc các bạn thành công !
Xem tiếp...
Widget bài viết mới nhất hiển thị theo Label có Thumbnails ảnh
Để làm được cái này các bạn cần thực hiện theo các bước sau:
Bước 1: Đăng nhập blogspot ==> Template (Mẫu) ==> Edite HTML (Chỉnh sửa HTML) ở bước này các bạn có thể down tải toàn bộ code về rồi dùng notepad ++ để chỉnh sửa cho dễ
- Chú ý: trước khi sưa bạn nên sao lưu bản code gốc tránh khi sửa sai không khôi phục lại được.
Bước 2: Thêm đoạn code dưới đây lên trên đoạn code ]]></b:skin>
/*** Recent Labels Gadget Css ***/
img.label_thumb{
float:left;
padding:1px;
border:1px solid #8f8f8f;
background:#D2D0D0;
margin-right:10px;
height:72px;
width:72px;
}
img.label_thumb:hover{
background:#f7f6f6;
}
.label_with_thumbs {
float: left;
width: 100%;
min-height: 70px;
margin: 0px 10px 2px 0px;
adding: 0;
}
ul.label_with_thumbs li {
padding:8px 0;
min-height:65px;
margin-bottom:10px;
}
.label_with_thumbs a {}
.label_with_thumbs strong {}
Bước 3: Bạn tìm thẻ đóng </head> rồi copy đoạn code dưới lên trên nó
<script type='text/javascript'>
//<![CDATA[
function labelthumbs(json){document.write('<ul class="label_with_thumbs">');for(var i=0;i<numposts;i++){var entry=json.feed.entry[i];var posttitle=entry.title.$t;var posturl;if(i==json.feed.entry.length)break;for(var k=0;k<entry.link.length;k++){if(entry.link[k].rel=='replies'&&entry.link[k].type=='text/html'){var commenttext=entry.link[k].title;var commenturl=entry.link[k].href;}
if(entry.link[k].rel=='alternate'){posturl=entry.link[k].href;break;}}var thumburl;try{thumburl=entry.media$thumbnail.url;}catch(error)
{s=entry.content.$t;a=s.indexOf("<img");b=s.indexOf("src=\"",a);c=s.indexOf("\"",b+5);d=s.substr(b+5,c-b-5);if((a!=-1)&&(b!=-1)&&(c!=-1)&&(d!="")){thumburl=d;}else thumburl='https://blogger.googleusercontent.com/img/b/R29vZ2xl/AVvXsEgg9VA8DhaW4UHVTYmciUbWGakbDMzcs6nmcDDyHDhw9heArtwYTLPw6elKIXS_R2u6lXX04F_ITV7wCKYS00Qnu6OxMS5t7tepcNtStPvGrCJGtYRc9MBmAeEwCAAejc16tQi1t3mvsrNe//';}
var postdate=entry.published.$t;var cdyear=postdate.substring(0,4);var cdmonth=postdate.substring(5,7);var cdday=postdate.substring(8,10);var monthnames=new Array();monthnames[1]="Jan";monthnames[2]="Feb";monthnames[3]="Mar";monthnames[4]="Apr";monthnames[5]="May";monthnames[6]="Jun";monthnames[7]="Jul";monthnames[8]="Aug";monthnames[9]="Sep";monthnames[10]="Oct";monthnames[11]="Nov";monthnames[12]="Dec";document.write('<li class="clearfix">');if(showpostthumbnails==true)
document.write('<a href="'+posturl+'" target ="_top"><img class="label_thumb" src="'+thumburl+'"/></a>');document.write('<strong><a href="'+posturl+'" target ="_top">'+posttitle+'</a></strong><br>');if("content"in entry){var postcontent=entry.content.$t;}
else
if("summary"in entry){var postcontent=entry.summary.$t;}
else var postcontent="";var re=/<\S[^>]*>/g;postcontent=postcontent.replace(re,"");if(showpostsummary==true){if(postcontent.length<numchars){document.write('');document.write(postcontent);document.write('');}
else{document.write('');postcontent=postcontent.substring(0,numchars);var quoteEnd=postcontent.lastIndexOf(" ");postcontent=postcontent.substring(0,quoteEnd);document.write(postcontent+'...');document.write('');}}
var towrite='';var flag=0;document.write('<br>');if(showpostdate==true){towrite=towrite+monthnames[parseInt(cdmonth,10)]+'-'+cdday+' - '+cdyear;flag=1;}
if(showcommentnum==true)
{if(flag==1){towrite=towrite+' | ';}
if(commenttext=='1 Comments')commenttext='1 Comment';if(commenttext=='0 Comments')commenttext='No Comments';commenttext='<a href="'+commenturl+'" target ="_top">'+commenttext+'</a>';towrite=towrite+commenttext;flag=1;;}
if(displaymore==true)
{if(flag==1)towrite=towrite+' | ';towrite=towrite+'<a href="'+posturl+'" class="url" target ="_top">More »</a>';flag=1;;}
document.write(towrite);document.write('</li>');if(displayseparator==true)
if(i!=(numposts-1))
document.write('');}document.write('</ul>');}
//]]>
</script>
Bước 4: Các bạn tạo HTML/JavaScript mới. Rồi copy code dưới đây vào:
<script type='text/javascript'>var numposts = 3;var showpostthumbnails = true;var displaymore = false;var displayseparator = false;var showcommentnum = false;var showpostdate = false;var showpostsummary = true;var numchars = 80;</script>
<script type="text/javascript" src="/feeds/posts/default/-/LABEL?orderby=updated&alt=json-in-script&callback=labelthumbs"></script>
- var numposts ← Số bài viết bạn muốn hiển thị
- var showpostthumbnails ← Hiển thị hay không hiển thị ảnh (ở đây là true có nghĩa là có hiển thị)
- var displaymore ← Có hiển thị read more link hay không
- var displayseparator ← Show/hide separator
- var showcommentnum ← Show/hide the number of comments
- var showpostdate ← Show/hide the posts dates
- var showpostsummary ← Show or not the posts summaries
- var numchars ← Number of posts characters
- thay LABEL bằng tên Nhãn cần hiển thị
Chúc các bạn thành công !
20/2/15
0
20/2/15
ADMIN


Xem tiếp...
Cách hiển thị đầy đủ bài viết tại trang chủ Blogspot
Blogspot với việc quản lý và chỉnh sửa trên thực tế khá đơn giản, nhưng một số template sẽ gây ra lỗi hiển thị thiếu bài viết so với con số mà bạn đã cài đặt. Trong bài viết này, mình sẽ hướng dẫn các bạn hiển thị đầy đủ bài viết tại trang chủ Blogspot.
Cài đặt số lượng bài viết ngoài trang chủ
Việc đầu tiên chắc chắn là các bạn phải đăng nhập vào Blogspot rồi Tại giao diện blogspot, có 2 cách để thay đổi số lượng bài viết hiển thị ngoài trang chủ.
Cách thứ nhất đó là thay đổi trong tab setting. Bạn click chọn Setting, trong menu xổ xuống, click chọn Posts and Comments.

Bạn có thể dễ dàng chỉnh sửa số lượng bài viết tại Show at most … on the main page. Bạn nên điều chỉnh sao cho hợp lý với blog của bạn, đảm bảo cả về mặt thẩm mỹ và phù hợp với chủ đề.
Ví dụ như:
- Thanh Sidebar bên phải blog của bạn có rất nhiều gadget chồng xếp lên nhau, tạo ra độ dài khá lớn thì main page của bạn không thể quá ngắn được, như thế sẽ rất lố bịch.
- Blog của bạn là một trang cập nhật tin tức về một chủ đề nào đó thì số lượng bài viết của bạn không quá ít được, bởi vì tin tức thì được cập nhật từng ngày nên nếu bạn để con số thấp thì những bài cũ sẽ trôi xuống dù chưa có độc giả đọc.
Cách thứ hai để chỉnh sửa số lượng bài viết hiển thị ngoài trang chủ đó là bạn thay đổi qua gadgetBlog Posts trong Layout

Việc thay đổi cũng giống với cách thứ nhất Không hiển thị đầy đủ bài viết ngoài trang chủ
Bạn đã làm theo những gì mình hướng dẫn bên trên? Nhưng cho dù bạn đã sửa thành 10 bài nhưng thực tế chỉ có 5, 6 bài viết ngoài trang chủ.
Nguyên nhân của lỗi này đó chính là từ template của bạn. Mặc định Blogspot chỉ hiển thị giới hạn đến một mức nào đó, và khi bạn vượt quá mức giới hạn thì nó sẽ tự động ẩn đi 1 số nội dung, điều này sẽ dẫn đến việc số lượng bài viết của bạn trên thực tế ít hơn con số mà bạn chỉnh.
Bạn liền quay lại trang chủ của bạn, và liền bảo mình chém gió bởi vì điều bạn thấy đó là thực sự thì trang chủ của bạn đang rất gọn và không có vẻ gì là “vượt quá mức giới hạn” cả. Các bài viết được hiển thị trong từng khung gọn gàng với nút read more bên dưới. Có lẽ bạn sẽ hơi bất ngờ nhưng thực sự cái nút read more hay xem thêm đó chính là nguyên nhân
Trong phần post bài, Blogspot có cung cấp cho bạn nút Insert Jump Break để bạn chèn nút xem thêm một cách thủ công. Có rất nhiều template hiện tại nó đã tự động auto readmore cho chúng ta rồi. Thế nhưng bản chất của 2 thứ này là khác nhau. Nếu nút Insert Jump Break thực sự thu gọn bài viết lại của bạn với độc giả thì auto readmore chỉ làm ẩn đi một phần post ngoài trang chủ, nên nếu 1 bài của bạn quá dài, chứa quá nhiều ảnh thì những bài viết cũ hơn sẽ không được hiển thị.
Để hiển thị đầy đủ bài viết thì khi soạn thảo, bạn nên chèn Jump Break, kể cả khi template của bạn đã có auto readmore.
18/2/15
0
18/2/15
ADMIN
Xem tiếp...
Mover.io: Chuyển dữ liệu qua lại giữa các dịch vụ “đám mây”
Mover hỗ trợ sao chép dữ liệu giữa các dịch vụ đám mây (Google Drive, Dropbox, SkyDrive,…) phổ biến hiện nay. Nếu dùng cho mục đích cá nhân( Personal Connectors) thì được miễn phí,với các dịch vụ sau:
YandexKhông chỉ thế, bạn còn có thể lên lịch thực hiện công việc tự động.
1. Những đặc điểm nổi bật:
- Dễ sử dụng, không giới hạn số lượt và file vận chuyển.
- Cho phép nén file và lên lịch công việc thực hiện tự động.
- Tốc độ sao chép file nhanh, ổn định.
- Hỗ trợ nhiều dịch vụ: Dropbox, Google Drive, Amazon S3, Box, Copy, FTP, MediaTemple, MySQL, SFTP, SharePoint, SkyDrive, SmugMug, SugarSync, WebDAV, Yandex, Salesforce, Flickr, WordPress, Rackspace Cloud, Backup Box Cloud, Picasa, Dreamhost, Web URL.
2. Sử dụng Mover:
Truy cập vào https://app.mover.io/login, bạn điền địa chỉ email và mật khẩu > nhấn Create Account để tạo tài khoản.
 Giao diện dịch vụ bao gồm ba thẻ chức năng chính:
Giao diện dịch vụ bao gồm ba thẻ chức năng chính:
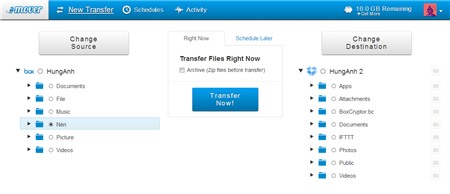
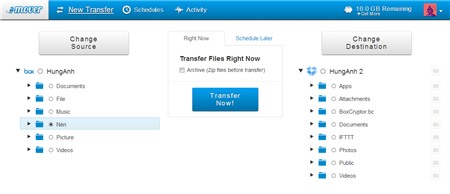
- New Transfer: Bạn xác định dịch vụ nguồn và đích muốn sao chép file. Nhấn Add New Source > chọn dịch vụ nguồn > đặt tên hiển thị > nhấn Add this connector. Tương tự như vậy, bạn nhấn Add New Destination để chọn dịch vụ đích. Tiếp theo, bạn xác định thư mục muốn di chuyển và chứa file tại cả hai vị trí. Bạn có thể nén file di chuyển bằng cách đánh dấu chọn vàoArchive (Zip files before transfer). Sau cùng, nhấn nút Transfer Now >Run this transfer now để dịch vụ thực hiện nhiệm vụ của mình.
Nếu muốn lên lịch để dịch vụ tự động thực hiện công việc di chuyển file, bạn mở thẻ Schedule Later > xác định thời gian (theo giờ, ngày, tuần, tháng) > nhấn Save Schedule.
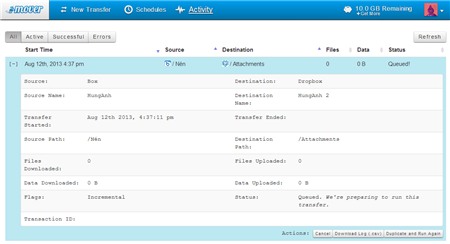
Quá trình sao chép file nhanh hay chậm sẽ phụ thuộc vào số lượng cũng như dung lượng của chúng. Nhưng nhìn chung tốc độ thực hiện khá ấn tượng, chỉ mất hơn ba phút để sao chép một file nén 134MB mà tác giả đã thử nghiệm. Các file được sao chép vẫn được giữ trong thư mục gốc của nó.
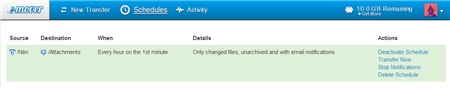
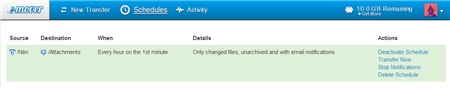
 - Schedules: Bạn có thể quản lý những những lịch hẹn sao chép file đã thiết lập bên trong thẻ nầy. Tại mục Actions, cung cấp các chức năng: Deactivate Schedule (tạm dừng lịch thực hiện), Transfer Now (sao chép ngay bây giờ),Stop Notifications (tắt thông báo vào email khi sao chép hoàn tất), Delete Schedule (hủy lịch thực hiện).
- Schedules: Bạn có thể quản lý những những lịch hẹn sao chép file đã thiết lập bên trong thẻ nầy. Tại mục Actions, cung cấp các chức năng: Deactivate Schedule (tạm dừng lịch thực hiện), Transfer Now (sao chép ngay bây giờ),Stop Notifications (tắt thông báo vào email khi sao chép hoàn tất), Delete Schedule (hủy lịch thực hiện).
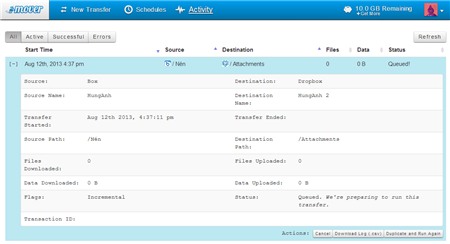
- Activity: Cung cấp thông tin trạng thái các quá trình thực hiện: Active (đang thực hiện), Successful (thành công), Errors (thất bại).

- Dễ sử dụng, không giới hạn số lượt và file vận chuyển.
- Cho phép nén file và lên lịch công việc thực hiện tự động.
- Tốc độ sao chép file nhanh, ổn định.
- Hỗ trợ nhiều dịch vụ: Dropbox, Google Drive, Amazon S3, Box, Copy, FTP, MediaTemple, MySQL, SFTP, SharePoint, SkyDrive, SmugMug, SugarSync, WebDAV, Yandex, Salesforce, Flickr, WordPress, Rackspace Cloud, Backup Box Cloud, Picasa, Dreamhost, Web URL.
2. Sử dụng Mover:
Truy cập vào https://app.mover.io/login, bạn điền địa chỉ email và mật khẩu > nhấn Create Account để tạo tài khoản.

- New Transfer: Bạn xác định dịch vụ nguồn và đích muốn sao chép file. Nhấn Add New Source > chọn dịch vụ nguồn > đặt tên hiển thị > nhấn Add this connector. Tương tự như vậy, bạn nhấn Add New Destination để chọn dịch vụ đích. Tiếp theo, bạn xác định thư mục muốn di chuyển và chứa file tại cả hai vị trí. Bạn có thể nén file di chuyển bằng cách đánh dấu chọn vàoArchive (Zip files before transfer). Sau cùng, nhấn nút Transfer Now >Run this transfer now để dịch vụ thực hiện nhiệm vụ của mình.
Nếu muốn lên lịch để dịch vụ tự động thực hiện công việc di chuyển file, bạn mở thẻ Schedule Later > xác định thời gian (theo giờ, ngày, tuần, tháng) > nhấn Save Schedule.
Quá trình sao chép file nhanh hay chậm sẽ phụ thuộc vào số lượng cũng như dung lượng của chúng. Nhưng nhìn chung tốc độ thực hiện khá ấn tượng, chỉ mất hơn ba phút để sao chép một file nén 134MB mà tác giả đã thử nghiệm. Các file được sao chép vẫn được giữ trong thư mục gốc của nó.

- Activity: Cung cấp thông tin trạng thái các quá trình thực hiện: Active (đang thực hiện), Successful (thành công), Errors (thất bại).

17/2/15
0
17/2/15
ADMIN
Xem tiếp...
Tối ưu hóa thẻ Meta Description mỗi bài viết Blogspot
Trong giao diện mới, các đoạn mô tả tìm kiếm được bổ sung giúp người sử dụng tối ưu hóa công cụ tìm kiếm thân thiện hơn với google.
 |
| Meta Description blogspot |
Thẻ Meta Description là gì?
Đây là một phần tử HTML ,XML mô tả trang web để các công cụ tìm kiếm thu thập thông tin và hiển thị trên vị trí thứ hạng dưới phần tiêu đề bao gồm 150 ký tự .
Thêm thẻ Meta Description chung cho Blogger.
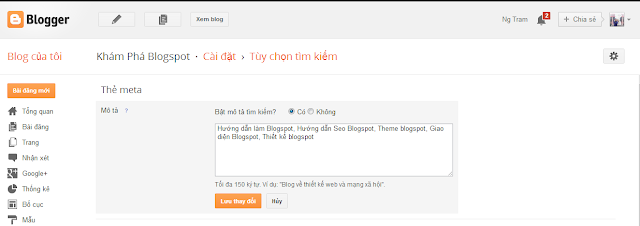
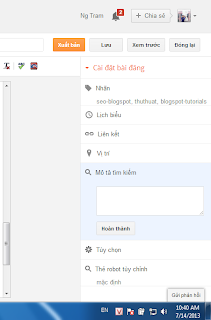
- Vào Blogger > Cài đặt > Tìm kiếm Tuỳ chọn
- Tìm phần Thẻ Meta ,đánh dấu vào “Có” để Active .
- Một box thoại sẽ xuất hiện , bạn viết thẻ meta cho trang chủ của bạn vào đây. Hãy chắc chắn rằng ko quá 150 ký tự.
- Nhấp SAVE để xem thay đổi.
 |
Bây giờ chuyển sang bước tiếp theo là làm thẻ Meta decription cho từng bài viết
Thêm thẻ Meta Tags cho từng bài viết
Khi viết bài mới ,bạn thấy “Mô tả Tìm kiếm” trong thanh bên, đơn giản là viết mô tả nội dung tóm tắt tìm kiếm cho bài viết đó.
Nếu bạn quên viết,google sẽ tự động lấy 1 đoạn ngẫu nhiên có liên quan trong bài bạn ra để hiển thị trên kết quả tìm kiếm .
Nếu bạn quên viết,google sẽ tự động lấy 1 đoạn ngẫu nhiên có liên quan trong bài bạn ra để hiển thị trên kết quả tìm kiếm .
 |
| post-description |
0
ADMIN
Xem tiếp...
Hướng Dẫn Cách Di Chuyển Website Từ Blogger Sang WordPress
Có nên chuyển website từ Blogger sang WordPress ?
Blogger.com vẫn là một nền tảng viết blog miễn phí thu hút đông đảo các blogger trên thế giới và ở việt nam cũng vậy . Bởi đơn giản blogger là miễn phí so với các nền tảng viết blog miễn phí khác ( web 2.0 ) như : wordpress.com , blog.com , tumblr.com ,… thì blogger vẩn luôn được đánh giá cao nhất bởi ngoài miễn phí nó con là một “tâm huyết” của “ông lớn”, được tối ưu SEO , host vô tận , đơn giản và rất dễ sử dụng…Tuy nhiên blogger vẫn có một số nhược điểm nhất định như :
- Lâu lâu bị các nhà mạng ở việt nam chặn ( giờ thì mình hk thấy ).
- Nếu bạn sử dụng blogger để tham gia affiliate , hay thậm chí blog cá nhân của bạn có một số lượng lớn post , liên kết ngoài nhiều thì bạn phải cẩn thận vì có thể sau một đêm blog của bạn sẽ bị google xóa vì bị cho là spam.( blog rác ).
- Không có được kho Plugin khổng lồ hổ trợ như wordpress.
Trong Bài viết sau mình sẽ hướng dẫn các bạn chuyển từ blogger sang wordpress :
Đầu tiên bạn phải có đầu tư hosting + domain , nếu không các bạn có thể tham khảo dịch vụ hosting free ở đây , tuy nhiên vẫn là tốt nhất nếu bạn đầu tư money để tậu cho mình một host ở hostgator, dreamhost ,stablehost ,…đó đều là những nhà cung cấp Host chất lượng tốt . Sau đó các bạn tiến hành cài đặt một website wordpress Nếu bạn đã có 1 website wordpress thì bỏ qua 2 bước trên.
Bây giờ chúng ta bắt đầu di chuyển toàn bộ data từ blogger sang wordpress.Đầu tiên bạn vào phầnDashboard WordPress chọn Tools sau đó chọn import và chọn môi trường muốn di chuyển,ở đây bạn chọn blogger.
 |
| Chuyển Từ Blogger Sang WordPress |
Sau đó bạn tiến hành cài đặt Plugin mà wordpress sẽ tự động yêu cầu bạn cài đặt ,click install now như trên hình
 |
| Chuyển Từ Blogger Sang WordPress |
Tiếp đến active plugin lên
 |
Sau khi cài plugin xong bạn click Authorize để ủy quyền cho wordpress truy cập vào tài khoản blogger của bạn
Tiếp đến click Grant Access :
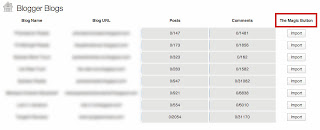
Đây là giao diện danh sách các blogs của bạn , bạn chọn blog muốn chuyển sang wordpress sau đó clickimport.
Tiếp theo nếu blog của bạn có nhiều user , hay nhiều tác giả thì bạn set authors , thêm, bớt người dùng theo ý bạn
Nếu bạn là người duy nhất sở hữu blog thì chỉ cần click vào save changes
Bước cuối cùng là các bạn phải tiến hành chuyển hướng từ blogger về WordPress :
Note : Nếu bạn đã có một tên miền tùy chỉnh trên Blogger mà bạn chuyển đến WordPress, bạn có thể bỏ qua bước này !
Bạn vào phần wordpress plugins và tiến hành cài đặt plugin blogger to wordpress như trên hình
 |
| plugin blogger to wordpress |
Sau khi cài đặt plugin này xong bạn click vào Start Configuration sau đó click vào Get Code thì một đoạn code hiện ra như trên hình
Đăng nhập vào blogger sau đó vào phần MẪU — chỉnh sửa HTML xóa các code hiện có trên templateblogspot sau đó dán đoạn code mà Plugin blogger to wordpress tạo ra và Save mẫu lại. Bạn có thể off chế độ mobile cho blogger đi nếu không thì khi người đọc dùng mobile họ truy cập vào miền blogspot củ của bạn thì nó sẽ không chuyển hướng đến domain mới .
Bạn cũng cần chú ý thay đổi cấu trúc link cho tương đồng giữa Blogger và WordPress để làm điều này bạn truy cập Dashboard WordPress chọn Settings sau đó tìm đến Permalinks chọn cấu trúc link Custom Structure sau đó tùy chỉnh như sau :
/%year%/%monthnum%/%postname%.html
Bây giờ quay trở lại Plugin WordPress click vào Verify Configuration , nó xuất hiện 2 liên kết bạn chon link blogger để test thử xem nó đã chuyển hướng về WordPress chưa.
NOTE : Nếu các bạn làm trình tự các bước di chuyển từ blogger sang wordpress như trên thì toàn bộ cấu trúc link của các bạn sẽ được giữ nguyên , không hề ảnh hưởng đến traffic của site.
Chúc các bạn thành công !!!
0
ADMIN
Xem tiếp...
Cách sử dụng Google Alerts tối đa và hiệu quả
Nếu các bạn thường xuyên sử dụng một số dịch vụ của Google, đặc biệt là dịch vụ Gmail và Google Analytics thì chắc hẳn đã nghe tới Google Alerts – một dịch vụ miễn phí cho phép bạn theo dõi một số kết quả tìm kiếm liên quan đến từ khóa nhất định qua email. Theo như mình được biết thì dịch vụ này không được phổ biến cho lắm với một số người dùng thông thường, đa phần nó được sử dụng cho một số chuyên gia Internet Marketing hay SEO-er. Nhưng các bạn biết không, nếu chúng ta biết cách khai thác dịch vụ này một cách tối ưu thì sẽ nhận được rất lợi ích trong việc theo dõi nội dung trên Internet dành cho tất cả mọi người. Nếu các bạn chưa biết cách khai thác triệt để những lợi ích từ nó thì sau bài viết này hy vọng bạn sẽ được trang bị thêm nhiều thủ thuật sử dụng Google Alerts.
Về cơ bản, Google Alerts rất hữu ích cho người dùng bình thường hay các doanh nghiệp. Để không phải dài dòng, mình xin liệt kê một số ví dụ điển hình để chứng minh sự hữu ích của nó.
Lợi ích từ Google Alerts
- Theo dõi một nội dung đặc biệt một cách nhanh và an toàn nhất.
- Hỗ trợ rất tốt để tìm kiếm khách hàng trên Internet.
- Theo dõi các xu hướng người dùng hiệu quả để lên chiến dịch marketing.
- Tìm kiếm các thông tin đặc biệt mỗi ngày (mã giảm giá, vé máy bay giá rẻ, máy tính đời mới…v…v..)
- Theo dõi ý tưởng viết bài hay một ý tưởng nào đó một cách dễ dàng.
- Theo dõi thông tin cá nhân nhạy cảm trên internet.
- Phát hiện spam trên website rất hiệu quả.
- Hỗ trợ SEO.
- Theo dõi các đối thủ cạnh tranh.
Và còn rất nhiều lợi ích khác mà mình có kể tới sáng chưa chắc gì đã hết, những lợi ích của nó gần như là vô hạn, chỉ cần bạn biết cách áp dụng một cách chính xác. Nếu bạn đang lo lắng về cách sử dụng làm sao cho hiệu quả như những lợi ích mà mình đã kể ở trên thì hãy theo dõi phần dưới đây, mình sẽ hướng dẫn các bạn một số mẹo sử dụng Google Alerts tối ưu hơn.
Thủ thuật sử dụng Google Alerts
Trước khi đi vào xem mẹo sử dụng nó thì chúng ta nên làm quen với giao diện của công cụ này. Sau khi các bạn truy cập vào Google Alerts, bạn sẽ nhìn thấy một form nhập liệu như thế này.
Và đây là giải thích về một số các tùy chọn của nó.
Search query: Đây là nơi bạn nhập truy vấn tìm kiếm để theo dõi, các bạn có thể sử dụng những lệnh tìm kiếm nâng cao của Google. Sự thú vị của Google Alerts là nằm ở đây, bạn sử dụng có tối ưu hay không là do cách sử dụng truy vấn tìm kiếm, mình sẽ đề cập tới nó sau.
Result type: Chọn loại nội dung của truy vấn tìm kiếm. Ví dụ như Tìm kiếm, hình ảnh, tin tức, video hoặc là tất cả.
How often: Chọn mốc thời gian mà bạn muốn nhận thông báo. Mỗi ngày hoặc gửi ngay khi có kết quả mới được cập nhật.
How many: Chọn số lượng kết quả gửi về email, bạn có thể chọn chỉ nhận các kết quả tốt nhất hoặc tất cả các kết quả liên quan đến từ khóa tìm kiếm.
Deliver to: Cuối cùng là chọn email mà bạn muốn nhận thông báo.
Thêm nữa, bạn cũng nên biết rằng bạn có thể tạo bao nhiêu alerts tùy thích và có thể quản lý nó tại trang quản lý alerts. Nào, giờ chúng ta bắt đầu vào phần chính được rồi, mình sẽ giới thiệu đến các bạn một vài ví dụ sử dụng truy vấn tìm kiếm để tạo alerts dành cho một số lĩnh vực, sau khi bạn đã nắm rõ nó thì mình tin rằng bạn sẽ nghĩ ra thêm được nhiều cách sử dụng truy vấn tìm kiếm hơn nữa để áp dụng vào dịch vụ này. Bạn có thể thử nó trước bằng cách sử dụng trên trang tìm kiếm của Google.
Một số ví dụ Search query để sử dụng Google Alerts tối ưu
Danh sách này mình sẽ đưa ra một số ví dụ để gợi ý cho các bạn theo dõi một nội dung nào đó trên máy tìm kiếm hiệu quả nhất với Google Alerts, bạn có thể tự tạo ra một số truy vấn của riêng mình từ những ví dụ ở dưới. Nếu các bạn không hiểu một số lệnh đặc biệt trong truy vấn nâng cao thì hãy đọc ghi chú bên dưới.
Ghi chú lệnh tìm kiếm nâng cao:
*: Đây là lệnh hiển thị một nội dung bất kỳ vào chỗ bạn đặt dấu *. Ví dụ mình sử dụng truy vấn * tốt nhất năm 2012 thì kết quả tìm kiếm có thể trả về những kết quả nhưđiện thoại tốt nhất năm 2012, máy tính tốt nhất năm 2012, xe máy tốt nhất năm 2012…v.v…
“từ khóa”: Đây là lệnh lọc câu trong kết quả tìm kiếm. Giả sử bạn tìm kiếm với từ khóa vé máy bay giá rẻ thì kết quả tìm kiếm có thể trả về những kết quả như vé máy bay..gewgwegew.gwegwegwe….giá…ewgwegweg.gwegwegew…..rẻ chứ nó không đứng cạnh nhau thành một câu như vé máy bay giá rẻ. Lúc này bạn chỉ cần thêm cặp dấu ngoặc kép vào truy vấn tìm kiếm là được.
OR hay |: Nghĩa là lọc một hoặc hai nội dung có trong truy vấn tìm kiếm. Giả sử bạn tìm kiếm với từ khóa máy tính OR điện thoại giá rẻ thì kết quả có thể trả về là máy tính giá rẻ hoặc điện thoại giá rẻ hoặc máy tính và điện thoại giá rẻ.
site:example.com: Nghĩa là lệnh tìm kiếm các nội dung trong một website cố định.
intitle: Tìm kiếm trên tiêu đề website.
allintitle: Tìm kiếm trên tiêu đề website và bắt buộc tiêu đề phải có đủ các từ khóa trong truy vấn.
Thuận tiện mua sắm trên mạng
Đây là một lý do mà mình hay dùng Google Alerts, mình thường xuyên sử dụng nó để theo dõi các mã giảm giá, khuyến mãi đặc biệt hay các sản phẩm có giá tốt. Dưới đây là một số ví dụ truy vấn tìm kiếm để áp dụng vào mục đích này (đưa nó vào ô Search query, bao gồm các ký tự đặc biệt)
* khuyến mãi
vé máy bay giá rẻ
khuyến mãi tháng * năm 2012
quần áo giá dưới *
mã giảm giá cho *
“* giá cực sốc”
“* giá cực sốc” + điện thoại + laptop
* giá cực sốc” + điện thoại|laptop|thời trang nữ|quần áo
Phát hiện spam trên website
Nếu bạn là webmaster thì sẽ hiểu rằng đôi lúc sẽ gặp những tình trạng spam một cách trắng trợn (đa phần là tiếng Anh) và bạn chỉ có thể hạn chế được nó khi có mặt trong website. Với sự hỗ trợ của Google Alerts thì việc tiến hành dò tìm các nội dung đó và gửi qua email sẽ giúp bạn dễ kiểm soát hơn.
site:thachpham.com acne OR botox OR casino OR dating OR debt OR insurance OR mortgage OR paxil OR pharmacy OR phentamine OR pherimones OR poker OR porn OR OR roulette sex OR viagara OR viagra OR xxx
Tìm kiếm câu hỏi trên internet
Nếu bạn đang lên chiến dịch quảng bá thương hiệu hay tạo backlink thì bạn cần tìm một số câu hỏi có liên quan từ những người khác và để trả lời họ kèm theo liên kết của mình. Nếu bạn không có thời gian luôn túc trực trong Yahoo Answers hay Google Hỏi Đáp thì sử dụng Google Alerts cũng là một cách tốt để nhận các thông báo kết quả tìm kiếm liên quan đến các câu hỏi này. Mình đưa ra một vài ví dụ như sau:
làm sao để * điện thoại OR máy tính
khắc phục * như thế nào
cần khắc phục lỗi * trên “điện thoại OR tạo website OR máy tính”
tại sao * làm web
làm * như thế nào
Theo dõi nội dung quan tâm
Không cần áp dụng nhiều truy vấn tìm kiếm phức tạp, bạn có thể dùng Google Alerts để nhận thông báo về những kết quả tìm kiếm nổi bật cho nội dung bạn đang quan tâm. Một số ví dụ về Search query cho mục đích này
“viết blog chuyên nghiệp”
“hướng dẫn nấu ăn”
“thủ thuật công nghệ”
“laptop * việt nam”
Theo dõi xu hướng của năm
Bạn là người thích xem các bài viết giới thiệu các xu hướng mới trong năm nay, hay các sản phẩm công nghệ đang hot trong thời gian hiện tại thì không nên bỏ qua Google Alerts.
* tốt nhất năm 2012
* ra mắt năm 2012
intitle:* ra mắt OR giới thiệu OR hot OR tốt nhất OR nổi bật năm 2012
allintitle:*nổi bật năm 2012
intitle:điện thoại OR máy tính OR * năm 2012
Theo dõi nội dung trong một website nhất định
Đây cũng là một công cụ giúp theo dõi những truy vấn tìm kiếm nổi bật của một website nào đó mà bạn cần theo dõi.
site:thachpham.com hướng dẫn
site:kenh14.vn lộ hàng OR “khoe” OR hở hang :bye:
Theo thachpham.com
Đăng ký:
Bài đăng (Atom)